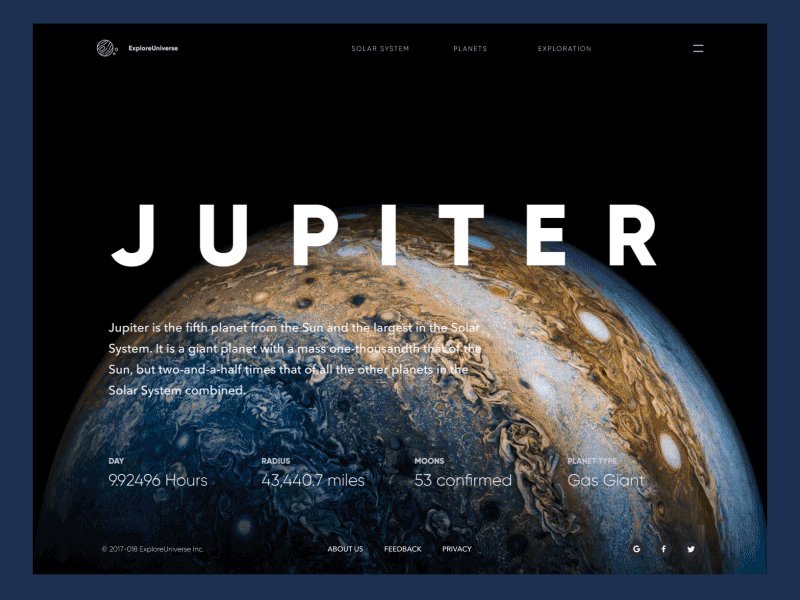
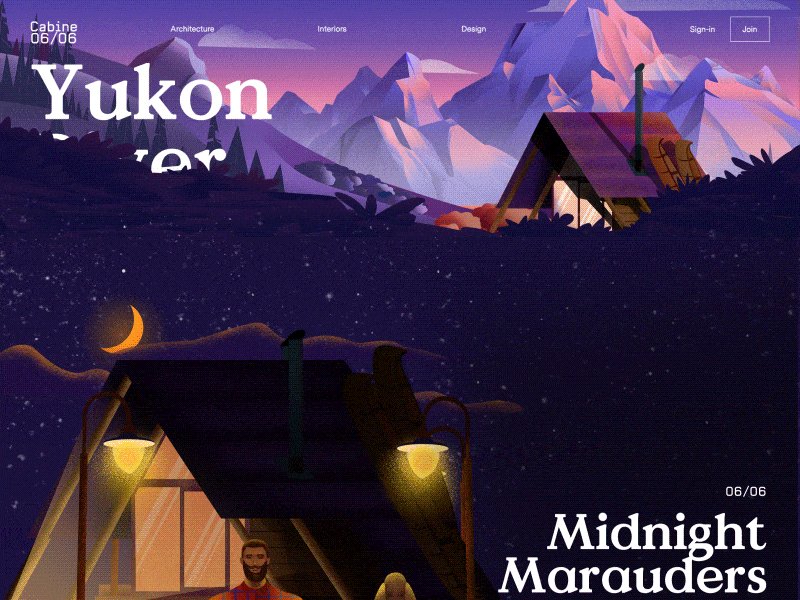
Shadows
The use of shadows has been massive this year in the web design world. Shadows can add depth, and create 3D effects. This is achieved by using subtle shadows or gradient colors. It helps to distinguish between which elements are in the foreground and which are in the background.
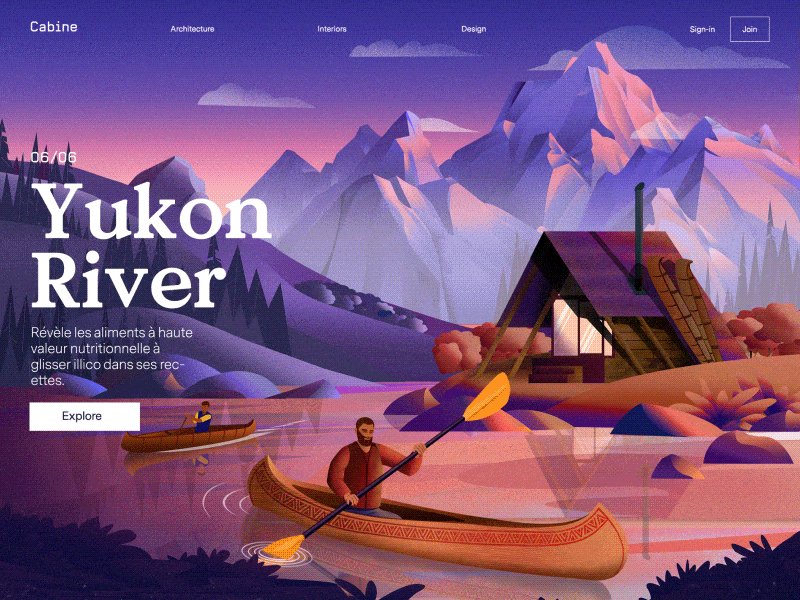
Bold Text
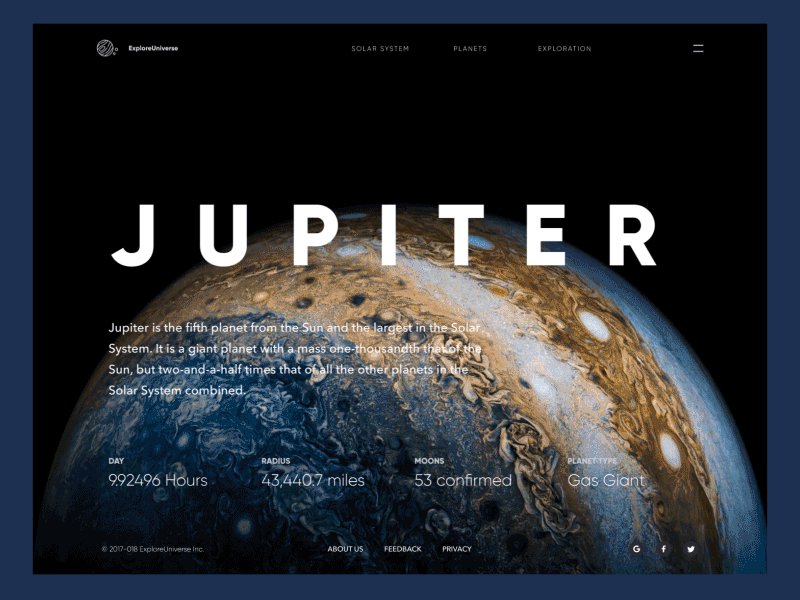
It’s 2018 and we’ve seen a huge increase in big bold typography across a ton of websites. It’s one of the website design trends that we believe won’t be going anywhere and we even find ourselves implementing bolder fonts across our client’s projects.

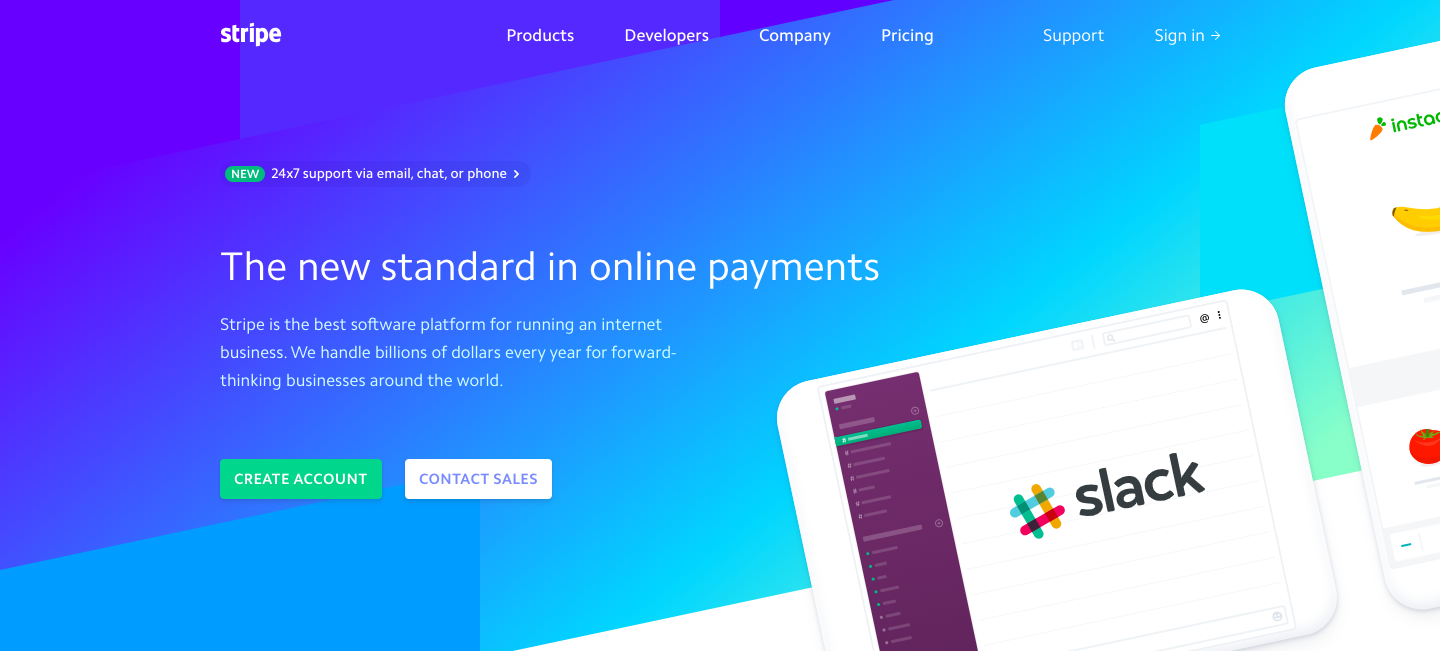
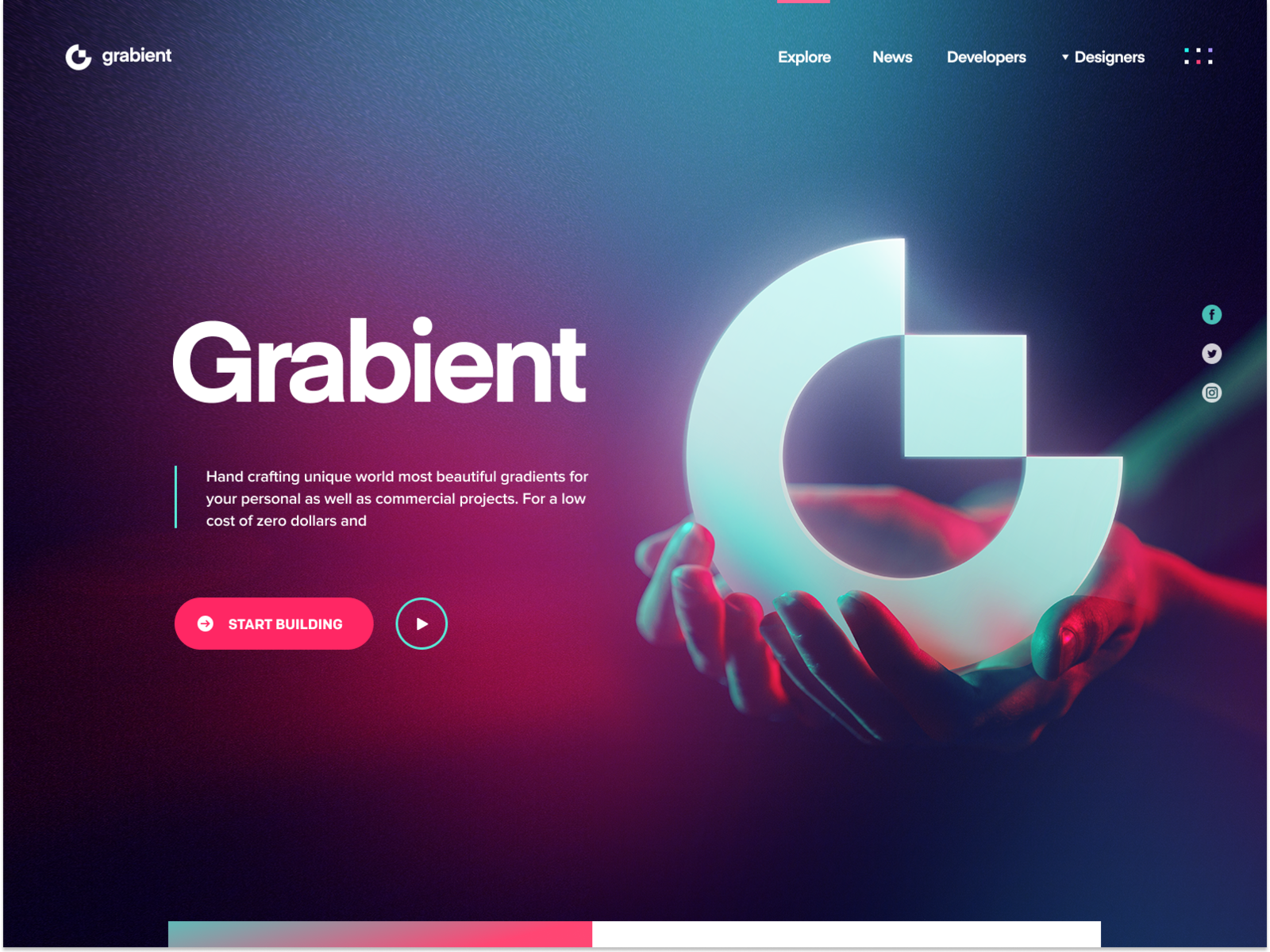
Minimal Design
Website designers are focusing more and more on minimal design than ever! More has definitely been less in 2018 in terms of website design. Take a look at Stripes beautifully re-designed homepage.
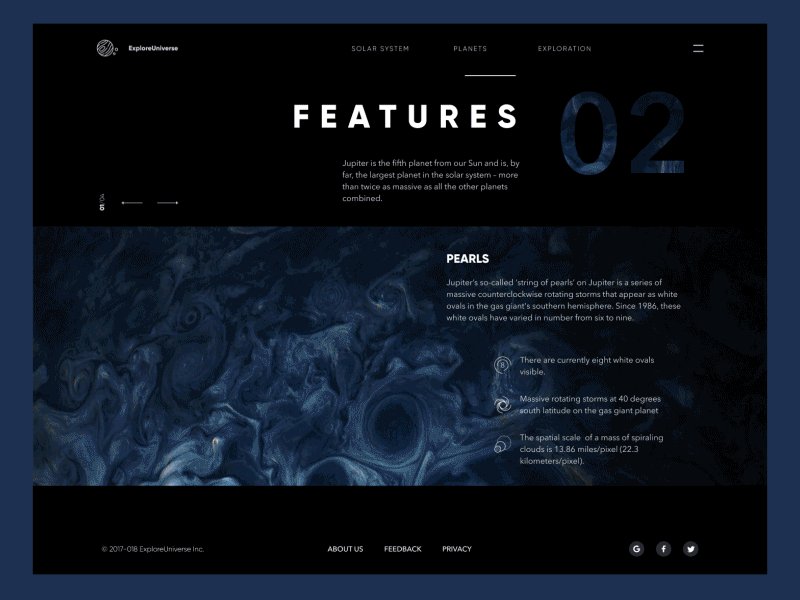
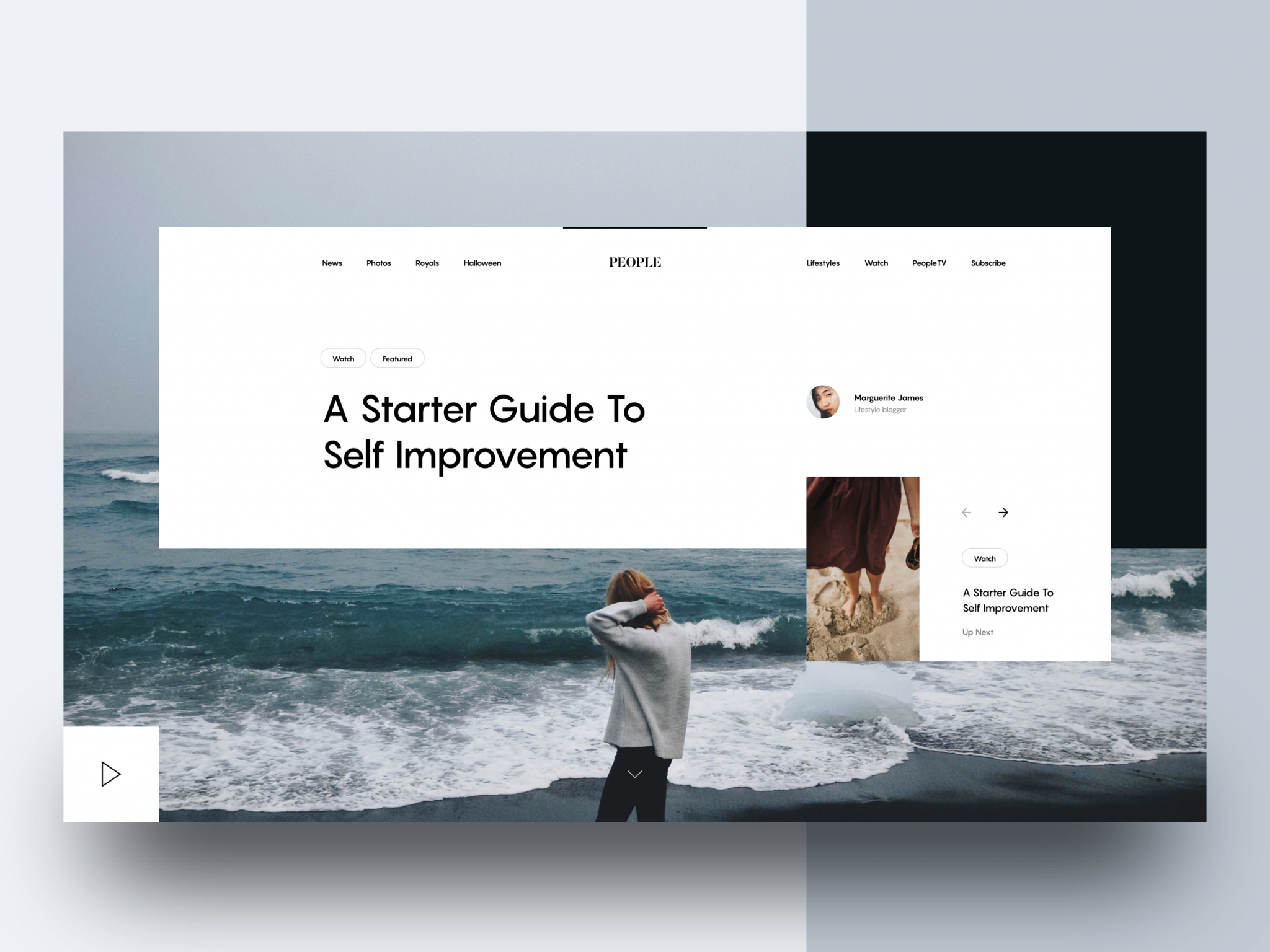
Broken Grid Layouts

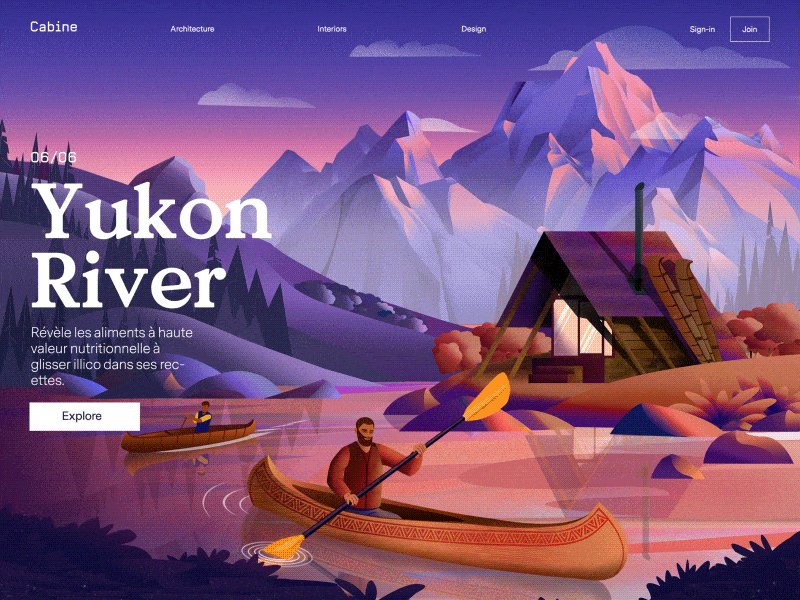
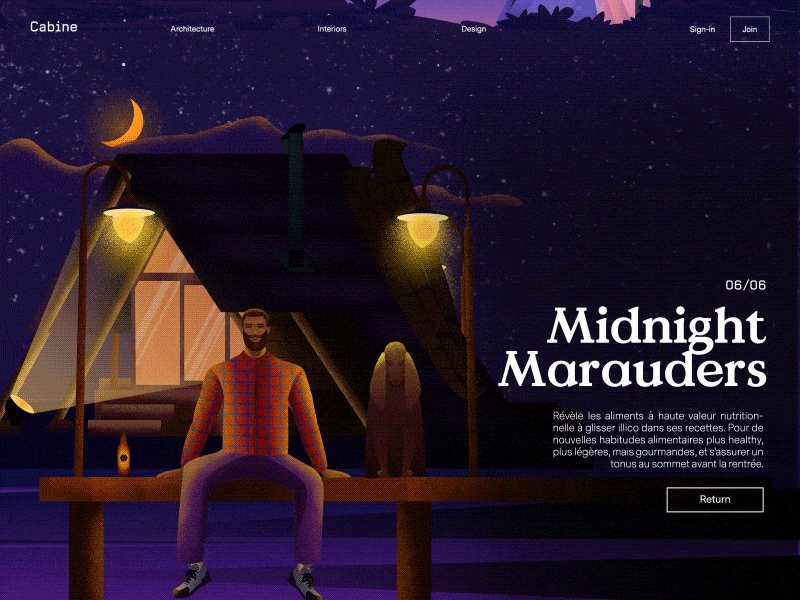
Parallax Scrolling
Yes, yes we know. You’ve seen parallax scrolling a million times. But you can’t deny that when done well, it can create a beautiful atmosphere for a website. 
If you’d like some more web design inspiration, head over to our portfolio or take a look at our website design services.
Chase Keating
Chase Keating specializes in website design and digital marketing. He is the founder and creative director at Vox Digital. Click here to book a time to talk with us!

Thanks for these trends. I wonder if they will apply in 2019… They should.